
§97. 風景を写込んだガラス玉の作成
反射、ハーロー、明暗や環境光などを写込んだガラス玉を作成してみます。鏡面反射光の作成は、小さなガラス玉では除外できるのですが、大きなガラス玉を作成する場合には、必須と言わざるをえません。GIMP User Groupから、Glass Sphere を参照しています。
目次のページに戻る

|
|

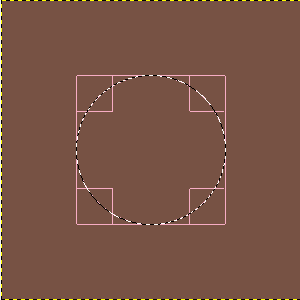
Step1-4 選択範囲の作成。
|
Step 1
バックグラウンドと選択範囲の作成。
背景=任意(球に使用したい色)。作例では、775244(HTML表記)。 【NOTE】 後に球にマップする必要があるので、必ず正方形で作成します。 2/ 背景レイヤーのレイヤー名を変更します。 レイヤー名=Background 3/ Backgroundレイヤーの上に新規透明レイヤーを作成します。 Backgroundレイヤーを右クリック>レイヤーを追加 レイヤー名: Base Color 4/ Base Colorレイヤーの中央に、楕円選択ツールを使用して、直径150pxの真円の選択範囲を作成します。 【NOTE】 適当に楕円選択範囲を作成し、プロパティを指定すると簡単にイメージウィンドウの中心に真円を作成できます。 設定: 開始位置: X、Yともに=75 大きさ: X,Yともに=150 |

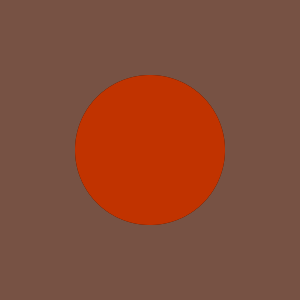
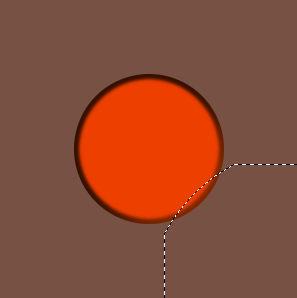
Step2-2 選択範囲を描画色で塗りつぶし。
|
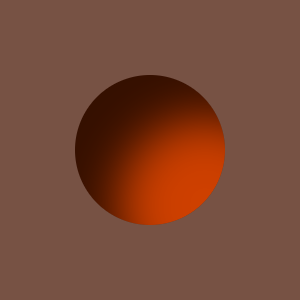
Step 2
球になる部分を塗りつぶす。
|

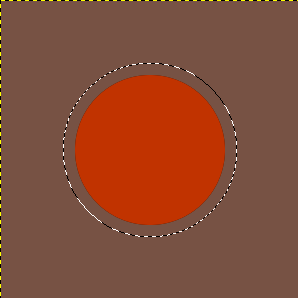
Step3-3 Grow with Cutレイヤー上の選択範囲を塗りつぶし。
|
Step 3
明暗の作成。
|

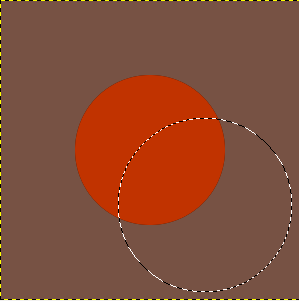
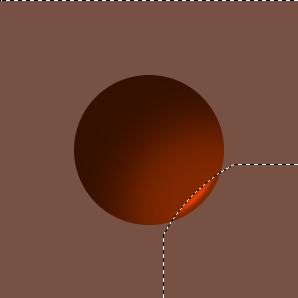
Step4-1 選択範囲を拡大。

Step4-2 選択範囲を移動。

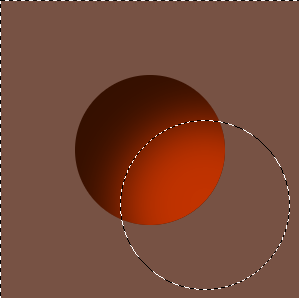
Step4-4 選択範囲を消去。

Step4-5 Grow with Cutレイヤーのレイヤーモードを変更後。
|
Step 4
明暗の作成ーその2。
編集>消去 5/ Grow with Cutレイヤーのレイヤーモードを変更します。 レイヤーモード=スクリーン 不透明度=50 |

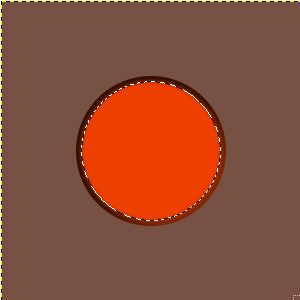
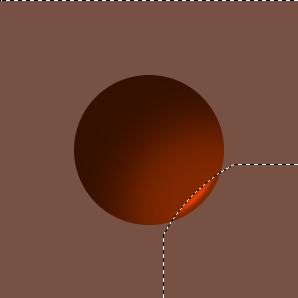
Step5-6 選択範囲を描画色で塗りつぶす。
|
Step 5
輝きの作成ーその1。
|

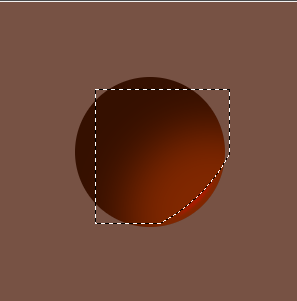
Step6-3 選択範囲を移動。

Step6-4 選択範囲を反転して消去。

Step6-5 レイヤーモード、不透明度変更後。
|
Step 6
輝きの作成ーその2。
編集>消去 5/ Grow 2レイヤーの属性を変更します。 本家のチュートリアルには、状況によって異なるが、レイヤーモードは標準もしくはスクリーンが適切と思われる。不透明度:56に変更と書いてありますが、自分の好む様に設定してください。 作例では、 レイヤーモード=オーバーレイ 不透明度=85 |

Step7-3 選択範囲を消去。
|
Step 7
Step 6 で作成した三日月の中央側の弧のRが逆なので修正。
|

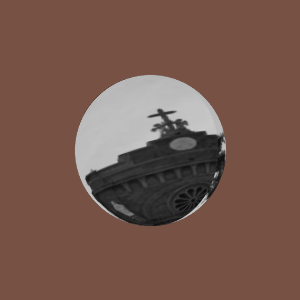
Step8-2 反射面用の画像をペースト。

Step8-3 球面にマップ。
|
Step 8
反射面の作成。
球 背景を透明に=チェック 光源タブ: 光源種=光源なし 向きタブ: 北西にハイライト部分がくるように、回転のX,Y,Zを操作します |

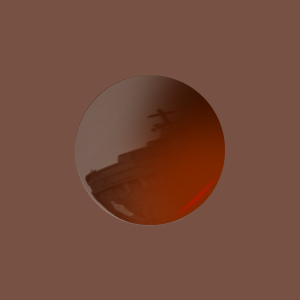
Step9-1 反射面用レイヤーのプロパティを変更。
|
Step 9
反射面をリアルに。
不透明度=45 |

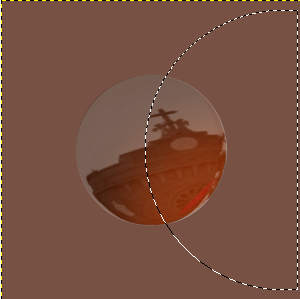
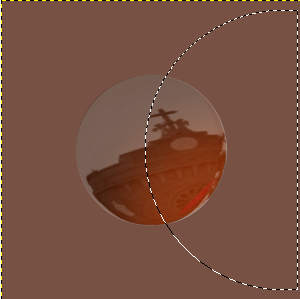
Step10-3 選択範囲の移動。

Step10-5 選択範囲を削除。

Step10-6 選択範囲の移動。

Step10-6 選択範囲を削除。
|
Step 10
反射面をリアルに。
|

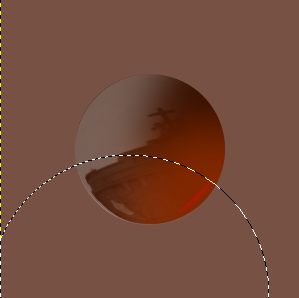
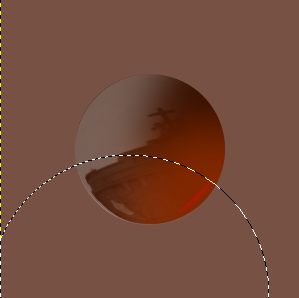
Step10-3 選択範囲の移動。

Step10-5 選択範囲を削除。

Step10-6 選択範囲の移動。

Step10-6 選択範囲を削除。
|
Step 10
反射面をリアルに。
|

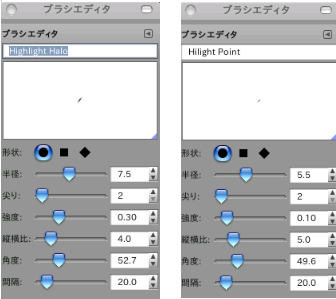
Step11-1 ブラシの設定(左:ハローブラシ、右:スポットブラシ)。
|
Step 11
球形の北西部分に、光の効果を与えるためのブラシを作成。
ブラシ名=Highlight Point |

Step12-2 Haloブラシを適用。

Step12-3 ガウシアンぼかしを適用。

Step12-4 Pointブラシを適用。

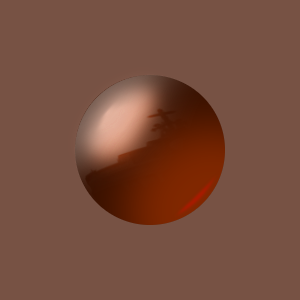
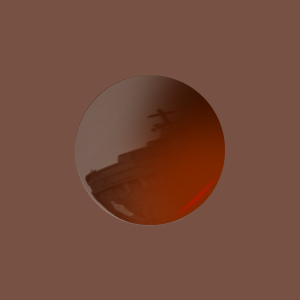
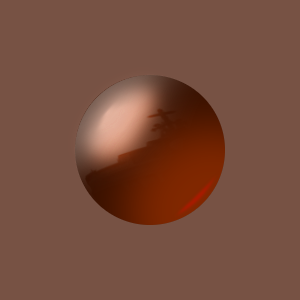
Step12-5 完成図。
|
Step 12
球形の北西部分に、光の効果を与える。
ブラシの種類=Hilight Halo ブラシの拡大・縮小=適当な大きさに拡大 3/ Lightレイヤーにガウシアンぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=15px 4/ LightレイヤーにPointブラシで光源を作成します。 描画色=白 ブラシの種類=Hilight Point ブラシの拡大・縮小=適当な大きさに拡大 5/ 状況に応じてレイヤーモードと不透明度を調整します。 |

錆びついたフレームをつけたバリエーション
| |